我们都以相同的方式看颜色吗?看一下上面的图片。如果看到数字21,或者根本看不到任何数字,则可能是您存在某种色盲(如果您具有完整的色觉,则应该看到数字“ 74”)。
据估计,约有十二分之一的男性(8%)和一百分之二的女性有某种形式的色盲。在英国,这意味着大约有270万人受到影响,这是相当数量的人口,但是在设计网站和用户界面时,他们常常被人遗忘。
在Si digital,我们会考虑每个项目的用户体验和可访问性。我们使用各种工具和技术来帮助我们理解视觉障碍,并利用这些知识来使我们的网站对于色盲者来说更加有用,并且减少沮丧。
什么是色盲?
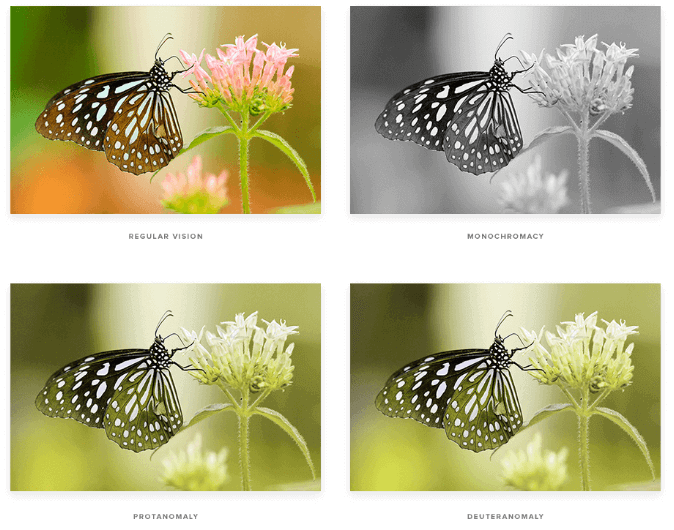
色盲的类型很多,严重程度不同。有色盲的人只能看到黑白,这是一个普遍的神话。尽管这是事实,但 单色性 (也称为总色盲)极为罕见,估计有33,000人受到影响。这种严重的视觉障碍仅允许个人看到灰度。要记住的一个重要因素是,对于大多数有色盲的人来说,区分不同的颜色并不是太困难,这是在分辨引起问题的相似颜色的阴影和亮度级别之间的差异。

较常见的情况是红绿色色盲,将其分为两组。 患有前列腺癌的人 对红光的敏感性降低。红色,橙色和黄色的色调趋于向绿色偏移,并且饱和度较低。申命异常的人对 绿光的 敏感性降低,并且难以区分蓝色,黄色,紫色,红色,蓝色和绿色。
野外的色彩
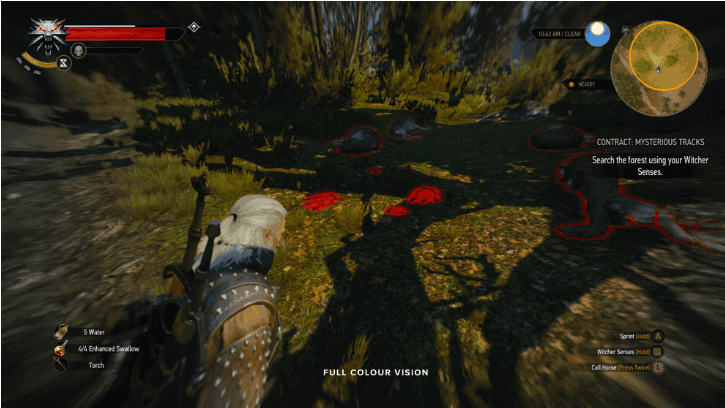
长期以来,色盲造成的困难不仅在网站设计中,而且在电视,电影,尤其是视频游戏中也被忽略。在许多情况下,用户无法玩游戏,或者由于必需的UI元素与色盲患者无法区分而无法前进。以《巫师3》为例-

看看切换到红绿色盲时,地板上的红色标记是如何变得近乎不可见的。
该游戏具有使用增强的感官来追踪气味,跟踪足迹和寻找线索的功能。但是,游戏开发人员选择了深红色作为标记,因此许多用户抱怨他们看不到这些标记(或根本看不到)。简单的颜色更改或更改颜色的选项将使该游戏更易于访问。
由于视力障碍的人口比例很高,色盲是必须认真对待的问题。如果您的网站或应用程序未特别优化,则可能会失去大量客户。例如,如果用户由于颜色冲突和缺乏对比度而无法在一系列图标之间进行区分,则该用户可能会感到沮丧并找到替代服务。如果这是每位遭受色盲困扰的潜在客户的经验,那么您将损失超过8%的潜在销售额-对于收入为1000万英镑的企业,该公司可能会损失80万英镑的巨大销售额!
如何在设计时牢记色盲
尽管色盲会给用户带来巨大的问题,但实际上它很容易解决。如果您知道这些问题,那么您已经到了一半。
1.使用对比色

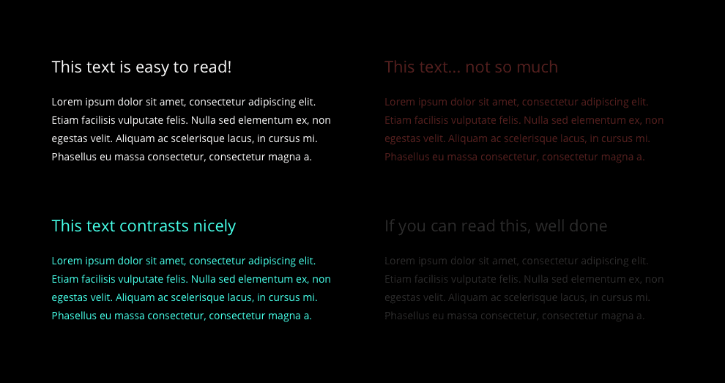
即使是具有单色性的人也仍然具有对比感 -亮与暗之间的比例差异。为确保您的网站适合视觉障碍者阅读,您必须确保内容与背景形成鲜明对比。例如,白色背景上的黑色文本将具有较高的对比度和可读性。而白色背景上的黄色文字对比度较低,即使对于有足够视力的人来说也几乎不可读!
我们使用出色的 对比度工具 直观地测试颜色组合的可读性。该工具很容易说明,请在下一个项目中尝试一下。 实用提示: 测试设计时,请使用拥有的最小/最旧兼容设备,最好在恶劣的照明条件下使用,以了解“最坏情况”的用户体验。例如,如果用户无法在黑暗中阅读内容,则设计闹钟应用程序是不好的。
2.使用不同的阴影而不是多种颜色

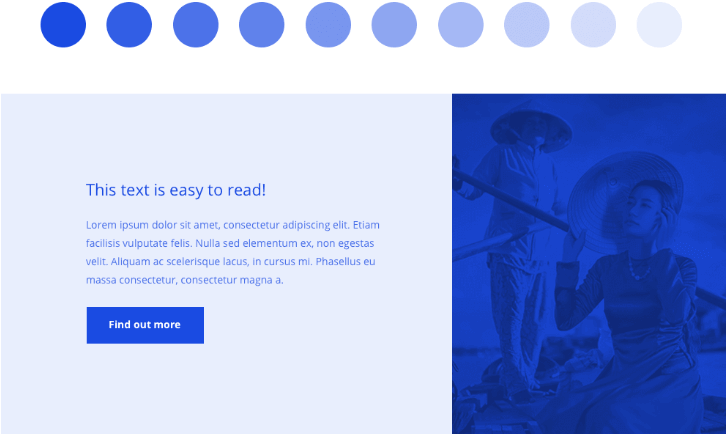
单色配色方案(不要与全色盲,单色性混淆)使用一种颜色的多种阴影,而不是使用各种不同的颜色。这将有效地减少与颜色有关的挫败感,并且是在设计中包含对比度的好方法。单色配色方案不必是黑白的,使用多种蓝色阴影,我们可以创建具有完全可读性的外观令人愉悦的设计。
3.在设计时亲自体验色盲

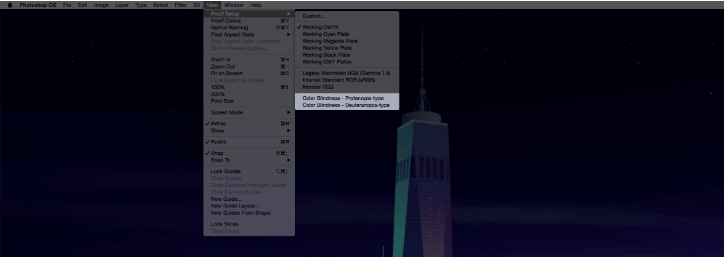
Adobe Photoshop中的色盲模拟
有许多可用的免费工具可以模拟色盲的影响,使您了解色盲人员将如何看待以确保您的用户界面按预期工作。 Photoshop 拥有自己的(略微隐藏)校样设置功能,只需转到“视图”>“校样设置”,然后您就可以在盲目和复视之间进行选择。完成测试后,只需切换回显示器RGB。
Sketch中的色盲模拟
不幸的是,Sketch 颜色测试没有本机支持 ,但是有许多插件可以让您完全相同。我们建议您使用 Color Oracle,它是一个免费插件,可实时向您显示常见的色觉障碍患者所见。
浏览器中的色盲模拟
我们使用了一个具有创造性的Google Chrome附加程序“ 我希望看到像色盲 ”,它使您可以在实时网站或测试环境中模拟色盲。这是用于颜色和对比度测试的便捷工具,因为它提供了包括完全单色性在内的多种查看模式。
4.仔细选择颜色组合
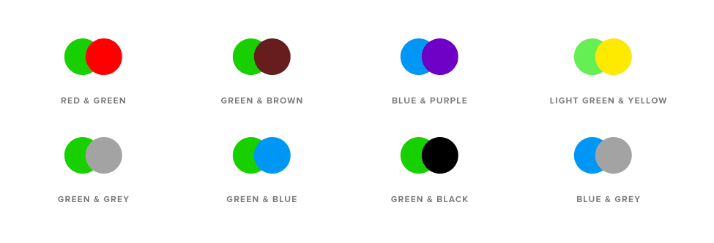
不幸的是,作为设计师,我们并非总能选择设计中使用的颜色,有时我们会受到品牌准则的限制。但是在可能的情况下,在建立品牌之前,最好先选择和测试您的原色和副色。以下是您应避免使用的颜色组合的图表。

如有疑问,请完全避免使用颜色,并采用简单的黑白,高对比度配色方案!
5.使用纹理代替颜色
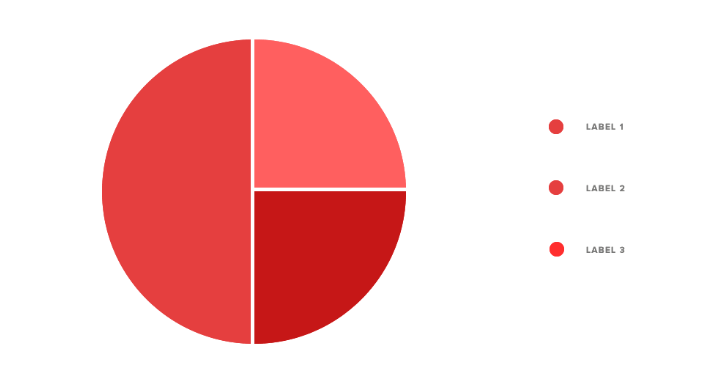
在设计图形和图表之类的东西时,请考虑使用纹理或视觉图案来帮助区分两种颜色。例如,使用下面的饼图。由于颜色太相似了,因此,具有盲目性的用户会发现很难区分不同的切片。但是,如果仅添加一些纹理或图案,则图形的可读性将提高100%。

6.避免单独使用颜色作为指标
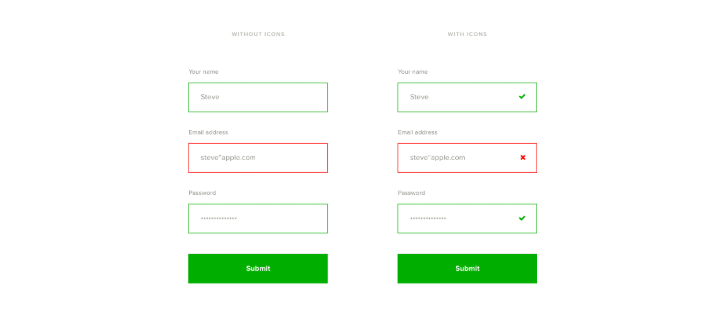
设计表单和复杂界面等元素时,切勿单独使用颜色作为指标。以下面的表格为例。左侧的图标仅将颜色用作发生问题的指示器。视力正常的人将能够看到电子邮件字段变为红色,表明存在某种错误。但是,对于患有子宫肌瘤的人来说,成功字段的绿色与错误字段的红色是无法区分的。解决此问题的最佳方法是使用某种图标,符号或标签来指示发生了错误,如右图所示。

结论
在这里要学习的最重要的一课是,除非您完全确定有色盲的人可以区分您所选择的颜色,否则您永远不要单独使用颜色来表示重要的内容。在 向用户传达信息时,请尽可能使用图标,文本,形状,纹理或其他视觉提示 以及颜色。
有多种测试可访问性的方法,但是这些工具并不总是完全准确的-最终,查看您的设计是否合适的最佳方法是执行真实的UX审核。您可能认识某个色盲的人,为什么不让他们检查您的设计?
我们所看到的设计师和开发人员并不总是您的用户所看到的。它们可能是色盲的,使用屏幕阅读器或从2007年开始使用3英寸智能手机查看您的网站。创建每个人都可以访问的网站是必不可少的,并且应该是任何良好设计过程的一部分。