色彩行业
国际色彩协会(ICC)成立于1993年,由八家供应商组成,它们希望标准化与供应商无关的色彩管理系统,该系统在所有操作系统和软件包中均可以透明地运行。的ICC简档是一组数据的表征一个彩色输入或输出设备,或一个色空间,根据由(ICC)颁布的标准。


色彩基础
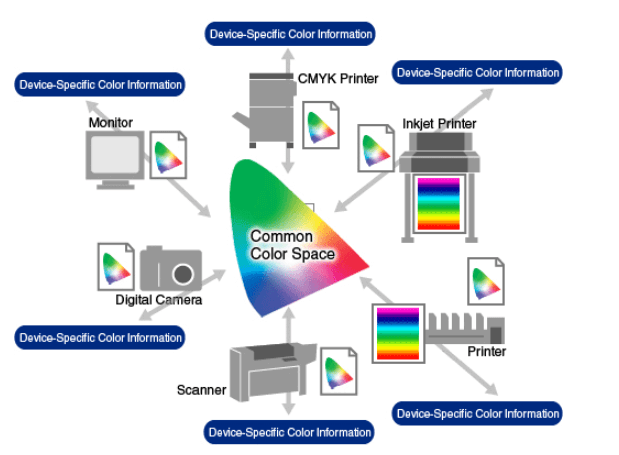
色彩空间 —色彩空间(色彩模型,色彩系统)是一种抽象的数学模型,将色彩范围描述为数字,通常是3或4个值或色彩成分(例如RGB,CMYK)。系统中的每种颜色都由一个点表示。

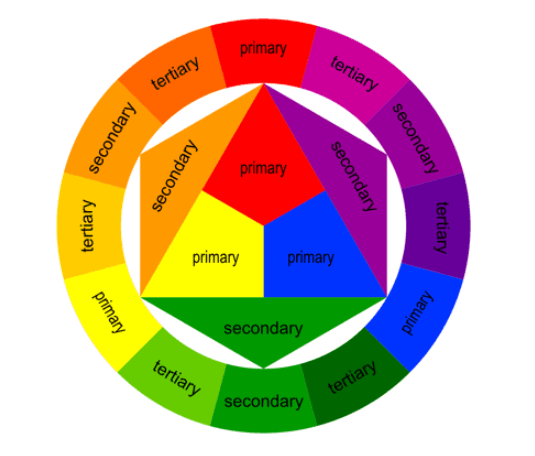
原色 —在RYB(或减色)颜色模型中,原色是红色,黄色和蓝色。
次要颜色—通过混合两种原色创建三种主要颜色(绿色,橙色和紫色)。
第三色 -通过混合原色和第二色来创建另外六种第三色。

互补色 —在色轮上彼此相对的颜色,例如红色和绿色
类比(相邻)颜色 -色轮上彼此相邻的颜色,例如蓝色和紫色。
附加色 —一种通过混合多种不同的浅色来创建颜色的方法,其中红色,绿色和蓝色阴影是附加色系统中最常用的原色。
减色 -其中颜色是通过减去光存在于普通的白色光的光谱的(吸收)部分,通过着色颜料或染料,如在油漆,油墨的装置产生的方法,以及在典型的彩色三个染料层电影上的照片。
RGB颜色 -红色,绿色和蓝色。在RGB模型中,附加色(红色,绿色和蓝色)的重叠导致减色(青色,品红色和黄色)。这些是数字显示资产的最佳颜色。红色,绿色和蓝色每个使用8位,它们的整数值从0到255。这使256 * 256 * 256 = 16777216种可能的颜色。

CMYK颜色 -青色,洋红色,黄色和黑色。在CMYK模型中,减色(青色,品红色和黄色)的重叠会导致加色(红色,绿色和蓝色)。这些是印刷资产的最佳颜色。该值表示为cmyk(C%,M%,Y%,K%),其中C,M,Y和K是该颜色的青色,品红色,黄色和黑色值的百分比值。

“所有颜色都是邻居的朋友和对立的情人。”
—马克·夏加尔
颜色修改器
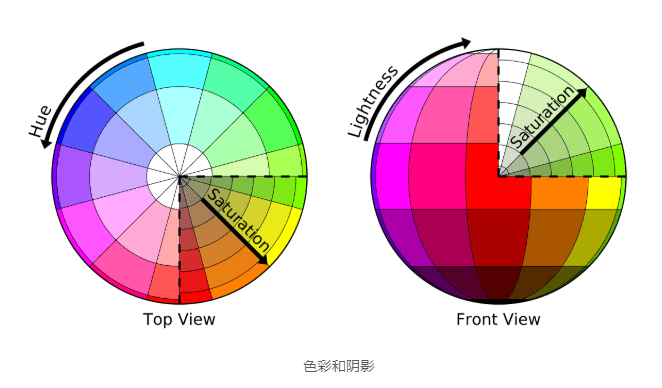
色相 -色相是指图像本身的颜色。色相是色轮上的度数(从0到360度)— 0(或360)是红色,120是绿色,240是蓝色。正式将其定义为“刺激可描述为与被描述为红色,绿色,蓝色和黄色的刺激相似或不同的程度”(来源)。
饱和度 -颜色饱和度是指图像中颜色的强度。当颜色完全饱和时,该颜色被认为是其最纯(最纯正)的版本。饱和度是一个百分比值:0%表示灰色阴影,而100%是全色。纯色完全饱和。

色调 -甲色调是白色,其中已经添加的原始颜色的混合结果。色调比原始颜色浅。
阴影 -阴影是原始颜色在添加黑色后的混合结果。阴影比原始颜色暗。
色调 -色调是将纯色与任何中性/灰度色(包括白色和黑色两个极端)进行混合的结果。通过将颜色与灰色混合或通过着色和阴影产生色调。
色度 —颜色纯度,强度或饱和度的质量。换句话说,色度是表面颜色的感知 强度 ,即与相同亮度的中性灰色的视觉差异程度。
亮度/亮度 —亮度是特定颜色的相对亮度或暗度,从黑色(无亮度)到白色(全亮度)。亮度是百分比;0%是黑色,100%是白色。
强度 -强度是指 色调的纯度。色调的最高强度或纯度是出现在光谱或色轮中的色调。强度降低的色调称为色调。
亮度 —这是亮度的度量单位,从白色到黑色。亮度(%)是消色差信号的强度,有助于我们的色彩感知。饱和度值为0表示大部分为灰色,而100%的亮度(或L = 255)为白色。
测量 -色相,饱和度和亮度(亮度)是根据原始R,G和B通道值(缩放范围为0至255)计算得出的。
“如果有人说’红色’-颜色的名字-并且有五十个人在听,那么可以预料他们的脑海中将会有五十个红色。可以肯定的是,所有这些红色都会有很大的不同。”
—约瑟夫·阿尔伯斯
Web的颜色数字
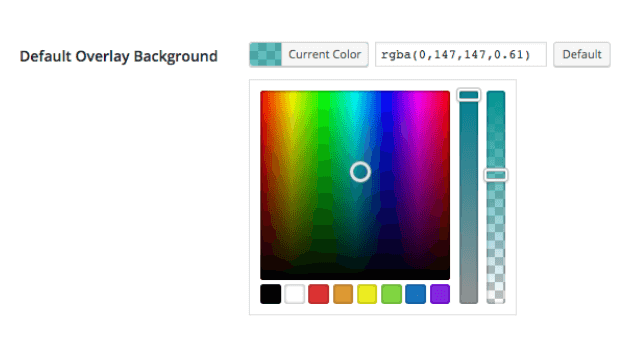
RGB —通过以下方式指定RGB颜色值:rgb(红色,绿色,蓝色)。每个参数(红色,绿色和蓝色)定义颜色的强度,并且可以是0到255之间的整数或百分比值(从0%到100%)(W3School)。
RGBA — RGBA代表红色,绿色和蓝色alpha。RGBA颜色值是具有alpha通道的RGB颜色值的扩展,该通道指定对象的不透明度。alpha参数是介于0.0(完全透明)和1.0(完全不透明)之间的数字以及RGB值(W3School)。

十六进制颜色 —用#RRGGBB指定十六进制颜色,其中RR(红色),GG(绿色)和BB(蓝色)十六进制整数指定颜色的组成部分。所有值必须在00到FF之间。例如,#0000ff值呈现为蓝色,因为蓝色组件设置为最高值(ff),其他组件设置为00(W3School)。
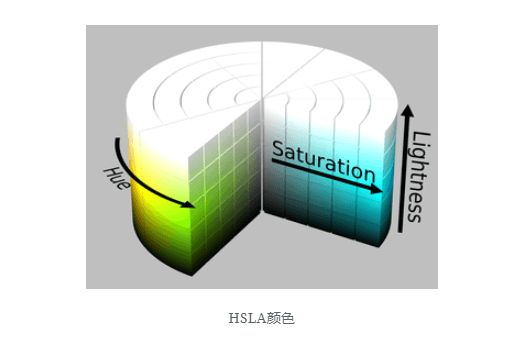
HSL颜色(HSL代表色调,饱和度和亮度),代表颜色的圆柱坐标表示。HSL颜色值指定为:hsl(色相,饱和度,亮度)。色相是色轮上的度数(从0到360)— 0(或360)是红色,120是绿色,240是蓝色。饱和度是一个百分比值;0%表示灰色阴影,而100%是全彩色。亮度也是一个百分比;0%是黑色,100%是白色(W3School)。

HSLA颜色 -HSLA颜色值是带有Alpha通道的HSL颜色值的扩展,用于指定对象的不透明度。HSLA颜色值由以下参数指定:hsla(色相,饱和度,明度,alpha),其中alpha参数定义不透明度。alpha参数是介于0.0(完全透明)和1.0(完全不透明)之间的数字(W3School)。
色彩情感
颜色是视觉情感。您可以使用它来讲故事并限制人们以某种方式行动,感受和表现。
“色彩是直接影响灵魂的力量。”
―瓦西里·康定斯基
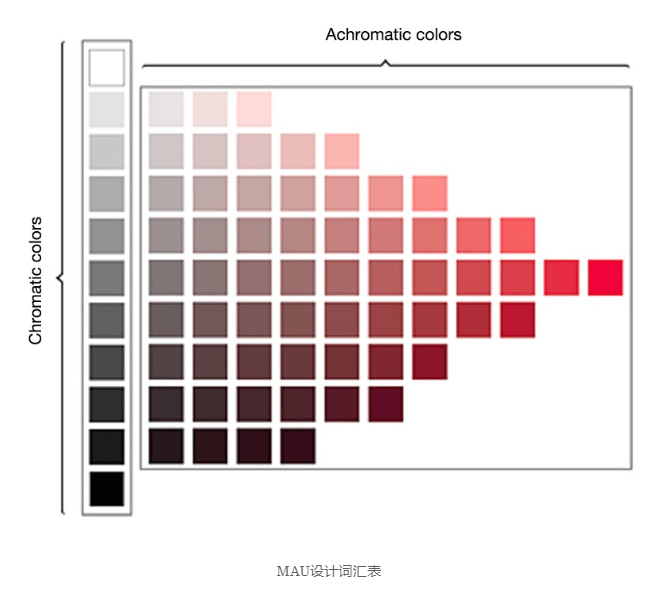
消色差/中性色
缺少强烈色度的任何颜色都被称为不饱和,无色,接近中性或中性的。非彩色(白色,灰色和黑色)具有亮度,但没有色相或饱和度。接近中性的颜色包括褐色,棕褐色,粉彩和较深的颜色(颜色理论)。这些颜色用于表示柔软度和亮度,通常传达平静感和更中性的底色。

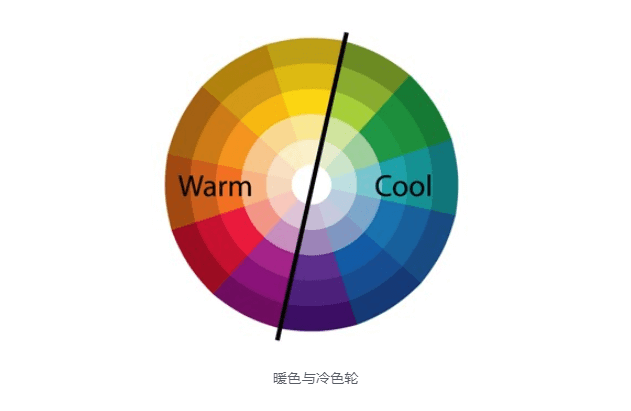
暖色与冷色
根据颜色我们会感到冷还是热?暖色和冷色之间的差异与在景观光下观察到的对比度有关,与白天或日落相关的暖色与与灰色或阴天相关的冷色之间存在差异。这些可以归类为环境颜色-我们将现实世界中的元素固有地与它们使我们感觉(温度,湿度)相关联。

暖色常被称为从红色到黄色,棕色和棕褐色的色调。相比之下,冷色通常被称为是从蓝绿色到蓝紫色的色调,其中包括大多数的灰色-表示更多是颜色的温度表示。据说暖色显得更活跃,而冷色则倾向于退色或淡入背景(色彩理论)。
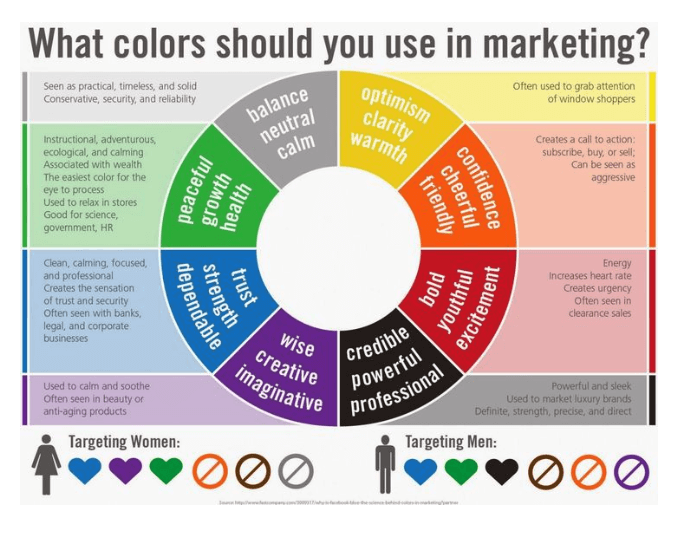
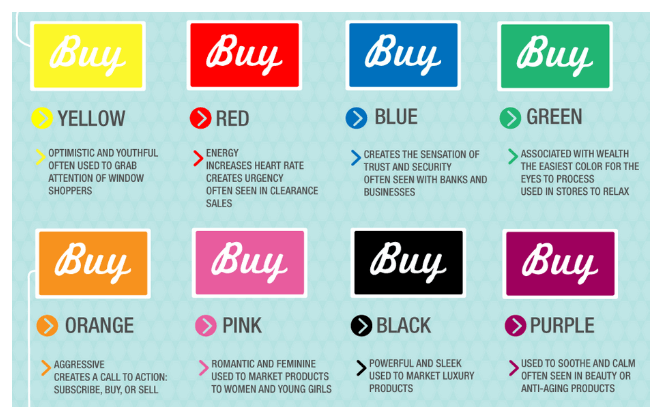
色彩心理学
颜色心理学是指颜色的情感调节,它对人们的思维,感觉和行为产生影响。
蓝色 -信任,智慧
红色 -爱,能量,激情,愤怒,饥饿
黑色 -大胆,丰富,力量,邪恶
绿色 -舒缓,自然,嫉妒,平衡,安宁
黄色 -欢呼,幼稚,温暖,乐观
橙色 -年轻,快乐,吸引力,友善
粉红 -敏感,关怀,爱,性,情感
紫色 -皇家,奢华,神秘,悲伤

标志
- 蓝色徽标唤起了人们的信心,成功和可靠性
- 绿色徽标激发了人们对环境友好,韧性,耐用性,阳刚之气和可持续性的认识
- 紫色徽标唤起女性魅力,魅力和魅力
- 粉色徽标给人以青春,想象力和时尚感
- 黄色徽标唤起人们对乐趣和现代感的认识
- 红色徽标带来专业知识和自信的感觉
- 从设计棚屋

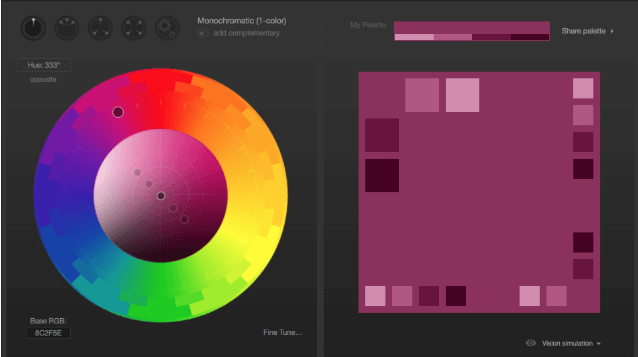
调色板
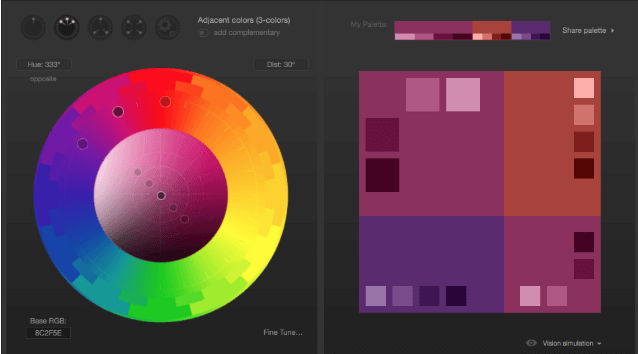
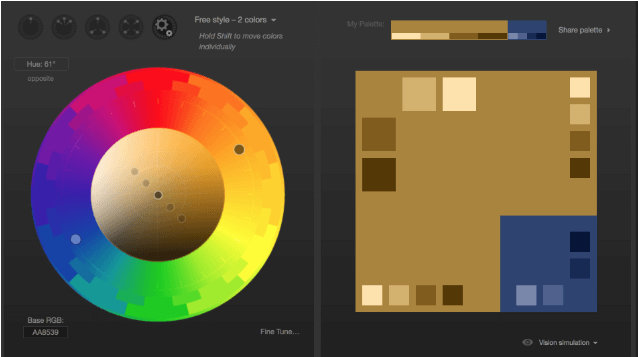
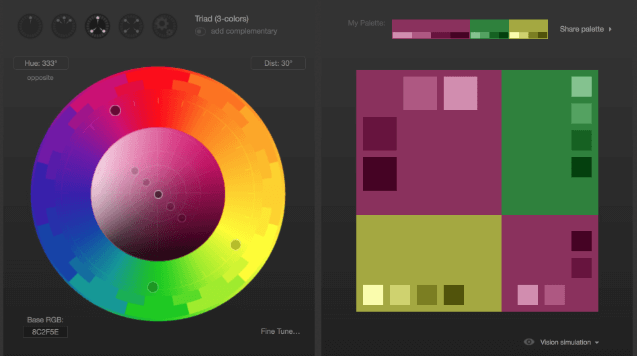
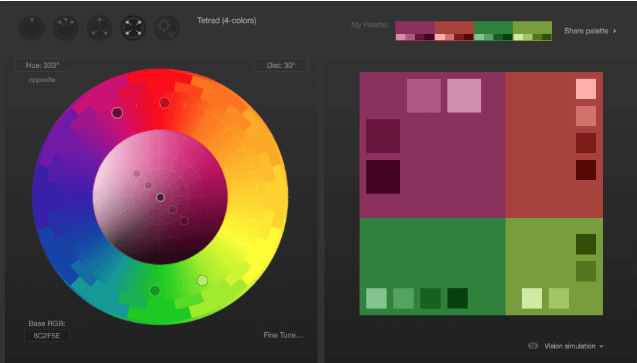
以下是使用工具Paletton制作的一些调色板,以演示设计师可以为特定调色板使用的不同色调和饱和度。
“色彩可能会淹没……人们必须明白,在色彩方面,’更少’通常是’更多’,这是大师们教给我们的,但却被许多艺术家所忽略。”
—乔·辛格
单色(1色)

相邻的三合会(3种颜色)

互补色(2种颜色)

Triadic(3种颜色)

四面体(4种颜色)

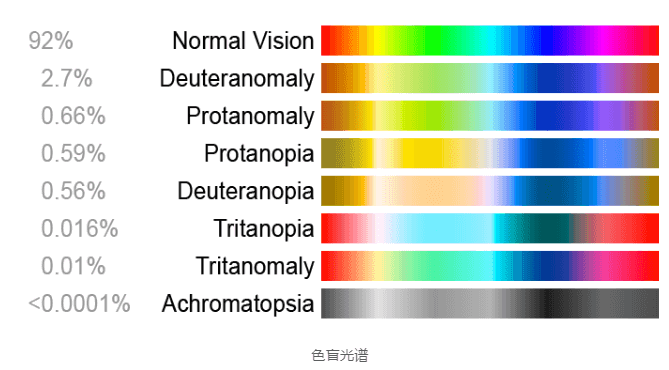
颜色可及性
大约8%的男性和0.5%的女性会受到某种形式的色盲的影响。设计人员应注意色盲用户,并应确保重要的UX交互不歧视色盲。

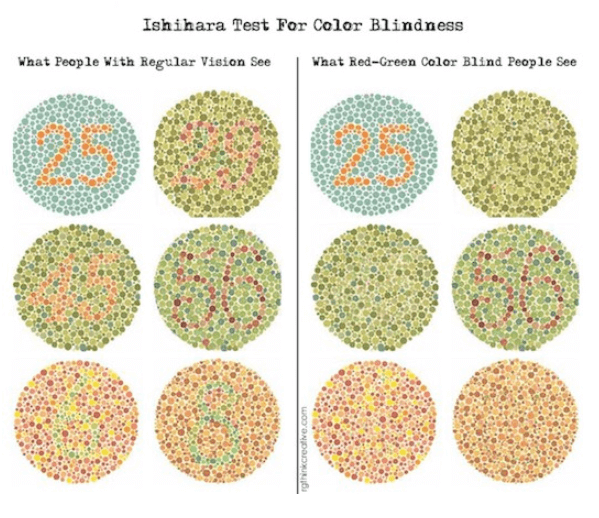
红绿色色盲
这种色盲是由红锥或绿锥光敏颜料(NIH)的丧失或功能受限引起的。

- 原发性:红色,橙色和黄色显示为绿色,颜色不那么亮。这种情况很温和,通常不会干扰日常生活。
- 百老汇:红色显示为黑色。橙色,黄色和绿色的某些阴影都显示为黄色。
- 申命记:黄色和绿色显得较红,很难从蓝色分辨出紫色。
- 十眼反射:红色显示为棕黄色,绿色显示为米色。
蓝黄色色盲
蓝黄色色盲比红绿色色盲少。蓝锥(tritan)光敏颜料缺失或功能有限(NIH)。
- Tritanomaly:蓝色显得更绿色,可能很难将黄色和红色与粉红色区分开。
- Tritanopia:蓝色显示为绿色,黄色显示为紫色或浅灰色。
完整的颜色盲
完全色盲(单色)的人根本不会经历颜色,并且其视力的清晰度也可能会受到影响(NIH)。
- 锥体单色性:具有锥体单色性的人难以区分颜色,因为大脑需要比较来自不同类型锥体的信号才能看到颜色。
- 视杆单色症或色盲:视杆单色症的人看到黑色,白色和灰色的世界。